前不久赵斌博客从wordpress转到了Typecho,发现Typecho后台没有设置副标题的地方,网上搜的方法基本都是手动修改模板来来添加副标题,小编觉得这样很不方便,每次想换副标题都需要修改模板文件很是麻烦,所以就想设置一个变量来设置副标题。基本思路(织梦的增加变量一样)通过后台基本设置里面增加一个副标题变量,然后前台调用(基本跟网站名称调用一样的逻辑)!

具体实现方法如下:
第一步:修改“基本设置” 文件
找到文件 “基本设置” 路径:→var→Widget→Options→General.php
复制站点名称代码:
/** 站点名称 */
$title = new Typecho_Widget_Helper_Form_Element_Text('title', NULL, $this->options->title, _t('站点名称'), _t('站点的名称将显示在网页的标题处.'));
$title->input->setAttribute('class', 'w-100');
$form->addInput($title->addRule('required', _t('请填写站点名称'))
->addRule('xssCheck', _t('请不要在站点名称中使用特殊字符')));然后黏贴到这段代码后面,把 title 修改为 futitle(这个是自己自定义的) 代码如下:
/** 站点副标题 */
$futitle = new Typecho_Widget_Helper_Form_Element_Text('futitle', NULL, $this->options->futitle, _t('站点副标题'), _t('站点副标题将显示在主网页的副标题.'));
$futitle->input->setAttribute('class', 'w-100');
$form->addInput($futitle->addRule('required', _t('请填写站点副标题'))
->addRule('xssCheck', _t('请不要在站点名称中使用特殊字符')));保存之后后台‘基本设置’就会多一个副标题填写地方(如图)

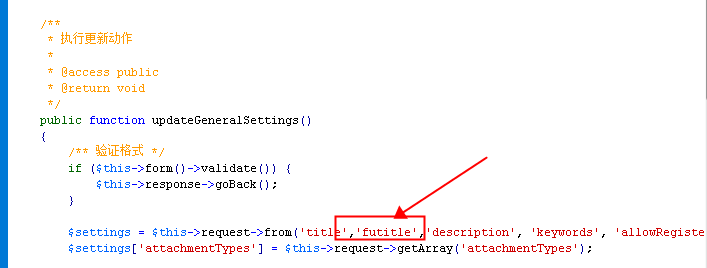
修改 执行更新动作,把前面自定义的 futitle 副标题添加进去,如图:
第二步:修改数据库
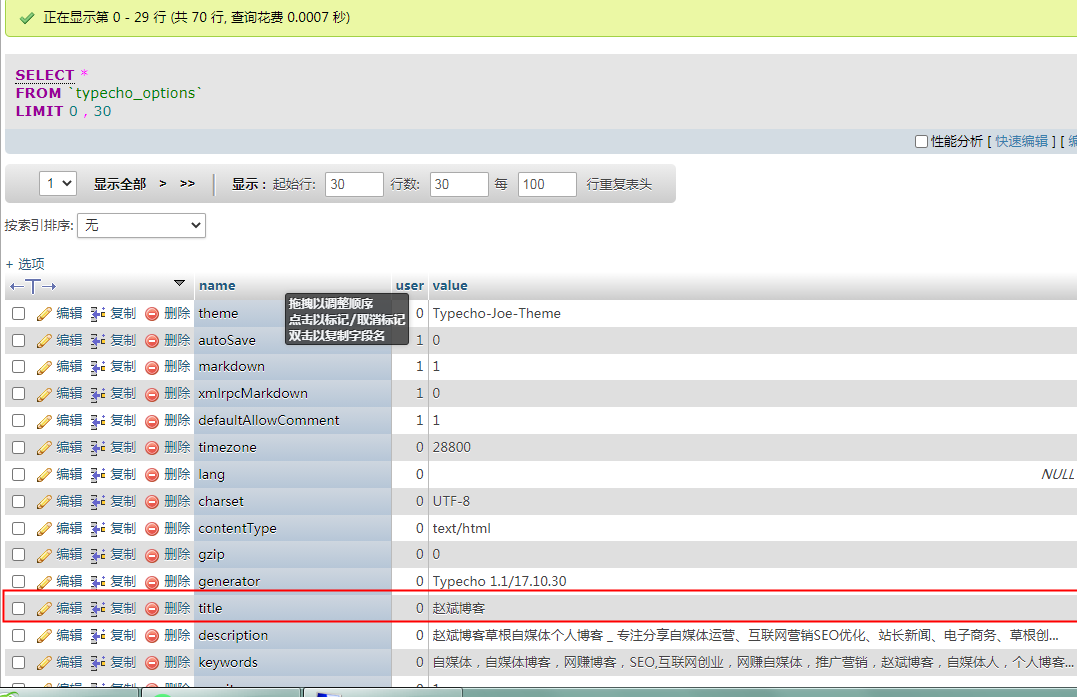
通过phpmyadmin进入数据库管理,进入网站数据库找到数据表 typecho_options

双击点开(如图):

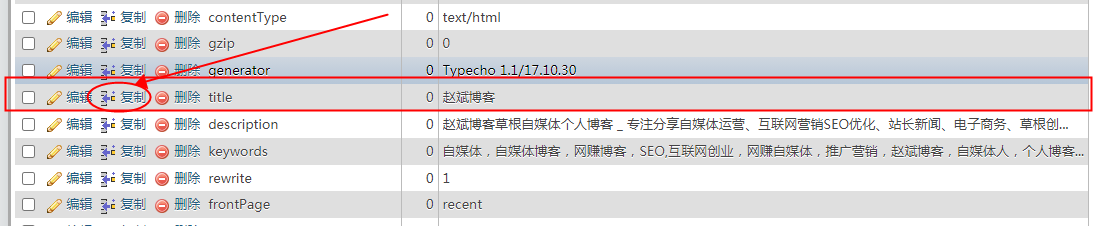
复制 标题title 字段

修改字段名称为 futitle (前面自定义的)和默认值(也就是副标题内容)如图:

完成之后副标题变量值就可以存储带数据库了!
第三步:调用副标题变量
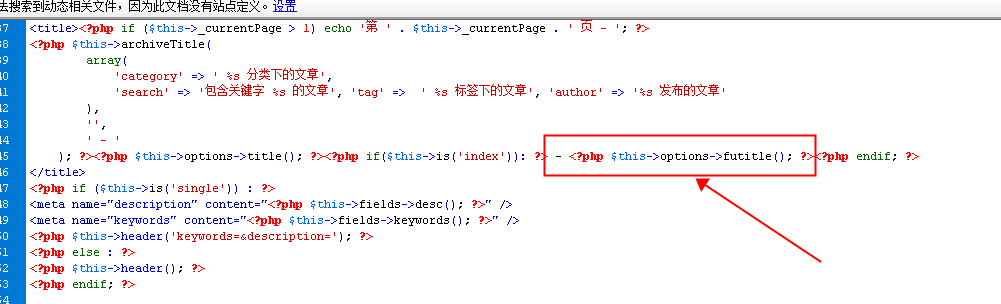
找到你模板的 head.php 调用副标题,如图:

代码:
<?php $this->options->futitle(); ?>
这样整个过程就完成了!用这个方法可以衍生更多你需要的变量(如备案号,统计代码等等)。
本文共 518 个字数,平均阅读时长 ≈ 2分钟









评论 (0)