今天看到企鹅博客大佬的这个隐藏内容的功能,瞬间感觉自己又被秀了一脸,还是大佬会玩,WordPress纯代码实现文章部分内容关注微信公众号后可见并且可以自定义验证码,之前浏览企鹅博客的时候,就想着搞一个这种的隐藏功能,现在好了,直接搬过来稍加改动就可以了(主要是懒=-=),收藏转发一波。

当然,这个功能是可以通过插件来实现的,但本人是喜欢代码版的;所以直接上代码了!
1 核心代码
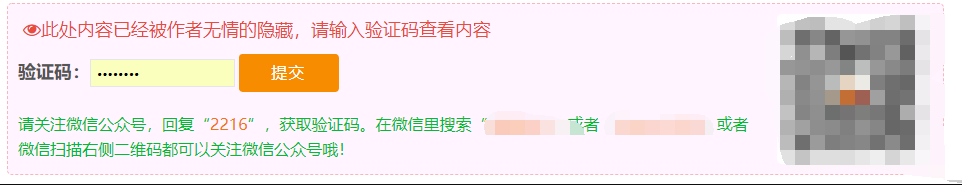
为了更加好的实现,更加利于新手,(已隐藏核心代码)展示效果如下:
function lxtx_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
// 管理员登录直接显示隐藏内容
if ( current_user_can('level_10') ) {
return '<div class="hidden-content">'.do_shortcode( $content ).'</div>';
}
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="secret-password">'.$content.'</div>';
} else {
return
'<div class="post_hide_box">
<img class="erweima" align="right" src="https://www.xyoq.com/img/gzh.jpg" width="150" height="150" alt="闲鱼网"><div class="post-secret"><i class="fa fa-eye"></i>此处内容已经被作者无情的隐藏,请输入验证码查看内容</div>
<form action="'.get_permalink().'" method="post">
<span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key">
<a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a>
</form>
<div class="details">
<span style="color:#00BD30">请关注微信公众号,回复“<span>'.$keyword.'</span>”,获取验证码。在微信里搜索“</span><span style="color:#F3750F !important;">咸鱼站长</span><span style="color:#00BD30">”或者“</span><span style="color:#F3750F !important;">xianyu6088</span>”<span style="color:#00BD30">或者微信扫描右侧二维码都可以关注微信公众号哦!</span></div>
</div>';
}
}
add_shortcode('gzh2v', 'lxtx_secret_content');注意修改代码中的相关内容!
2 前端 CSS 样式
将以下代码放到你主题的 style.css 文件中:
/*公众号*/
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #FFF4FF;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0; font-size: 16px;}
.post_hide_box .details span{color:#F3750F;font-size: 16px;
}3 集成短代码
为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:
// 后台文本编辑框中添加公众号隐藏简码按钮
function lxtx_wpsites_add_gzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );4 使用方法
4.1 在文章中使用短代码
插入以下简码,修改相关内容即可:
[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]
4.2 微信公众号
这里以微信公众号为例(QQ 公众号应该也是这样),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应上面代码中的 keyword)及验证码(对应上面代码中的 key)。
比如本文中,keyword 为 2483,key 为???自行关注后查看哈~
5 延伸
其实本文是跟常见的“文章部分内容回复后看见”或“文章部分内容登录后可见”的代码原理一致,只是结合了一下公众号而已。大家可以动动手集成到自己的主题哈!
本文共 665 个字数,平均阅读时长 ≈ 2分钟









评论 (0)