目前很多网站使用Webp格式的图片,主要是因为Webp格式体积更小,但是多数图片编辑软件不支持这种格式,比如使用频率最高的Photoshop也不支持。不过我们可以通过安装插件让Photoshop支持编辑保存WebP图片,轻松导入导出。

一、什么是WebP图片
WebP是Google开发的一种图片格式。常见的图片格式是JPEG或JPG和PNG,WebP则算得上后起之秀。WebP可以提供相同质量的图片,但文件尺寸较小。通过减少图片文件的大小,帮助网站提升加载速度。这就是为什么如果你通过PageSpeed Insights运行网站测试,会看到采用WebP新一代格式图片的建议。
二、WebPShop插件
WebPShop是一个用于增强PS,从而实现直接用PS打开与保存WebP图像的Photoshop插件,说白了就是让你的Photoshop支持编辑保存WebP格式图片。
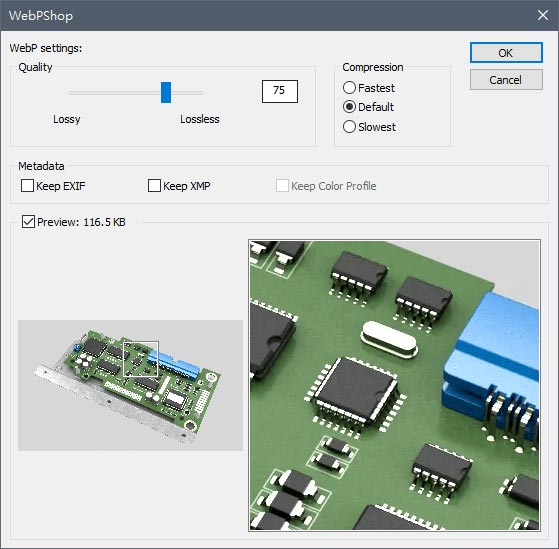
WebPShop插件的体积很小,不到1M,安装完后就可以增强PS的功能,完美支持编辑保存WebP格式图片,并且WebPShop还支持Windows与Mac系统。其预览功能会显示按比例压缩后的图像与原图的大小。
点击下载:WebPShop插件
WebPShop插件
三、Webp插件
这是一个相对简单且开源免费的插件,有Windows版本(32位和64位)和Mac版本,点击下载: Webp插件 。
四、插件安装方法(以Windows系统示例)
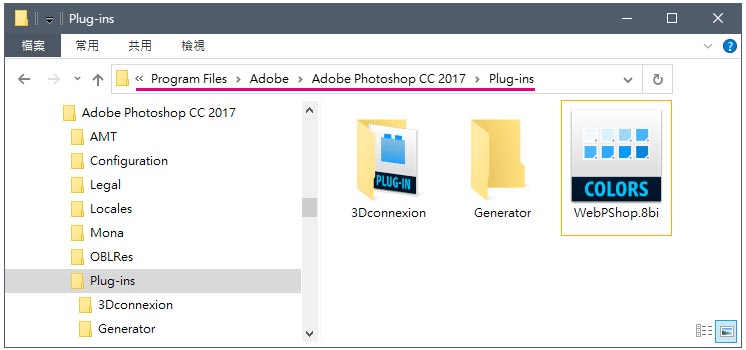
1、打开Photoshop安装位置,找到Plug-ins文件夹。如果装在C盘,默认一般是 C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins 路径。
2、解压下载的插件压缩包,将.8bi文件放入Plug-ins文件夹,如下图:

3、重新打开PS就可以编辑与导出WebP图片了。通过文件》存储为》格式选择WebP,选择好质量百分比保存就OK了。

本文共 431 个字数,平均阅读时长 ≈ 2分钟









评论 (0)